Links
Bitte beachten Sie: Wenn Sie Links zum alten Webserver (www.aip.de-Seiten vor der Umstellung 2021) auf den neuen Seiten einfügen möchten, legen Sie diese bitte wie unten beschrieben als externen Link an und nutzen Sie die alternative URL mit 'archiv.aip.de/2022' statt 'www.aip.de', z.B. https://archiv.aip.de/de/institut. Links zu archiv.aip.de sind nur noch aus dem internen AIP-Netz sichtbar. Wenn Sie noch archivierte Seiten haben, die von extern sichtbar sein sollen, dann kontaktieren Sie bitte webmaster@aip.de.
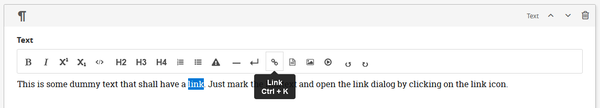
Links im Fließtext können ganz einfach mit dem RichText-Editor erstellt und bearbeitet werden.
- Markieren Sie das Wort oder den Text, der als Linktext dienen soll.
- Wenn Sie einen Link zu einem Dokument hinzufügen möchten, markieren Sie den Linktext, klicken Sie auf das 'Dokument'-Symbol (Seite mit Linien) und wählen Sie die zu verlinkende Datei aus oder laden Sie eine Datei hoch. (Die hier hochgeladenen Dateien sind auch über den Menüeintrag 'Dokumente' in Wagtail's Hauptmenü auf der linken Seite erreichbar.)
- Für Links zu internen Seiten, externen Seiten oder Links zur selben Seite, klicken Sie auf das 'Link'-Symbol (Kettenglieder) in der Leiste des RichText-Editors oder drücken Sie
Strg+K, um den Link-Dialog zu öffnen.

Im RichText-Editor können Links mit Hilfe des Link-Buttons erstellt werden.
- Wählen Sie die entsprechende Link-Art aus. Die verschiedenen Arten sind im folgenden beschrieben.
- Passen Sie den Linktext an, falls notwendig, und fügen Sie den Link hinzu.
- Wenn Sie einen bestehenden Link ändern möchten, klicken Sie mit der Maus (linke Maustaste) auf den als Link markierten Text im RichText-Editor. Ein Dialog erscheint mit der Option zum Bearbeiten oder Löschen des Links. Klicken Sie hier auf 'Bearbeiten', um den Link-Dialog erneut zu öffnen.

Im Link-Dialog des RichTextEditors können Links zu internen Seiten, externen Seiten, E-Mail-Links sowie Links zu Telefonnummern und Anker-Links zu Abschnitten auf derselben Seite erstellt werden.
Interne Links
Interne Links sind Links zu Seiten innerhalb dieser Webapplikation, z.B. auf eine Unterseite, Projektseite, News-Seite oder einer anderen Seite der AIP-Website. Sie sind robuster als externe Links, d.h. wenn sich an der Zielseite etwas ändert, wird der Link, wenn nötig, entsprechend angepasst.
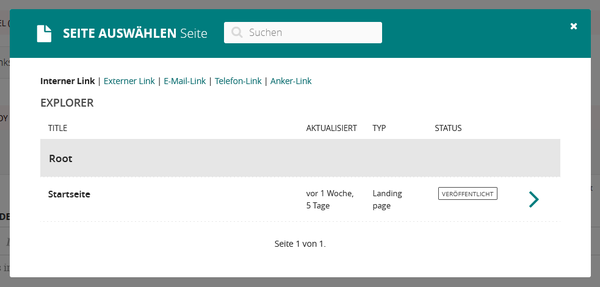
- Wechseln Sie zum 'Interne Links'-Tab des Link-Dialogs.
- Navigieren Sie durch den Explorer, um die entsprechende interne Seite zu finden. Die Seiten werden immer mit ihrem deutschen Titel gelistet, unabhängig von der Sprache des aktuell bearbeiteten Textfeldes oder Ihrer im Admin-Interface bevorzugten Spracheinstellung.
- Alternativ können Sie um 'Suchen'-Feld den Titel einer Seite eingeben, um die Seite schneller zu finden.
- Klicken Sie auf die gewünschte Seite, um einen internen Link zu dieser Seite anzulegen.
Wenn Sie mit der linken Maustaste auf einen internen Link im RichText-Editor klicken, erscheint dort eine Vorschau zum URL-Pfad der Seite. Dieser wird stets mit demselben Sprachkürzel angezeigt (/de/ oder /en/), abhängig von Ihrer Spracheinstellung im Admin-Interface ab. Tatsächlich wird die Sprache auf der veröffentlichten Seite aber richtig umgestellt: Interne Links verweisen automatisch immer auf Seiten in der aktuellen Sprache (also Links auf englischen Seite verweisen auf englische Seiten und Links auf der deutschen Seite verweisen auf die deutsche Version einer Seite).
Interne Links werden außerdem automatisch überall auf der Seite angepasst, wenn sich die URL (Slug) der verlinkten internen Seite ändern sollte.
Externe Links
Externe Links verweisen in der Regel auf externe Webseiten und sollten regelmäßig auf ihre Gültigkeit überprüft werden. Für Links auf Seiten innerhalb dieser Webapplikation nutzen Sie bitte möglichst interne Links, da diese robuster sind.
- Wechseln Sie zum 'Externer Link'-Tab des Link-Dialogs.
- Geben Sie die gewünschte URL ein, komplett mit
https://etc.
Für Links zu den alten Webseiten nutzen Sie bitte die alternative URL 'https://old.aip.de/' statt 'https://www.aip.de/', damit die Links auch nach dem Relaunch noch funktionieren. (Beispiel: https://www.aip.de/de/institut -> https://old.aip.de/de/institut) - Klicken Sie auf 'Link einfügen'.
Anker-Links
Anker-Links sind noch ein recht neues Feature in Wagtail. Sie erlauben es, auf derselben Seite an bestimmte Anker-Punkte zu springen. Das kann vor allem für lange Seiten mit vielen Abschnitten praktisch sein.
In Wagtail können nun solche Anker-Links über den Link-Dialog angelegt werden, die Anker selbst müssen jedoch ebenfalls erst einmal gesetzt werden.
Anker zwischen Blöcken
Dafür gibt es nun den neuen Anker-Block:
- Gehen Sie auf der Seite zu der Stelle, wohin Sie gern springen würden (z.B. vor einen Textblock oder vor ein Bild).
- Fügen Sie hier einen Anker-Block hinzu und geben Sie eine ID an, z.B. 'text-part-1'.
Diese ID sollte auf der Webseite eindeutig sein und wird sowohl im Deutschen als auch im Englischen verwendet.
Anker direkt im RichText-Editor
Wir haben die Webapplikation so angepasst, dass vor jeder Überschrift in einem RichtText-Feld automatisch ein Anker hinzugefügt wird. Die automatisch generierte ID des Anchors können Sie so finden:
- Öffnen Sie im Browser die Live-Version der Seite.
- Öffnen Sie die Entwickler-Tools des Browsers und schauen Sie sich den Quellcode der Seite bei der Überschrift an, zu der verlinkt werden soll. Direkt vor der Überschrift gibt es einen Bereich mit
<div class="anchor">. Darin enthalten ist ein Link-Element mit einer automatisch aus der Überschrift generierten ID, z.B.:<a id="das-neue-thema">. Kopieren Sie diese ID (ohne die Anführungsstriche), um Sie im Link-Dialog einsetzen zu können.
Bitte beachten Sie, dass sich die IDs der automatisch erstellten Anker-Punkte ändern, falls der Text der zugehörigen Überschrift geändert wird. Der irgendwo im Text gesetzte Anchor-Link wird jedoch nicht mit geändert und muss manuell angepasst werden.
Link zu einem Anker einfügen
Um einen Link zu einem der nun vorhandenen Anker zu setzen, gehen Sie wie folgt vor:
- Öffnen Sie den Link-Dialog im RichText-Editor und wechseln Sie zu Anker-Link.
- Fügen Sie die ID des gewünschten Ankers (ohne Anführungsstriche, ohne #) in der Zeile beim Anker-Link-Dialog ein. Passen Sie, falls nötig, den Linktext an.
- Bestätigen Sie mit 'Anker einfügen'.
Links zum Intranet
Das Intranet ist nicht von außen erreichbar, sondern nur aus dem internen AIP-Netzwerk. Es ist jedoch möglich, Links zu Intranetseiten wie folgt anzugeben:
https://www.aip.de/intranet/<pfad>
Um z.B. zu einer Gruppenseite unter https://intranet.aip.de/groups/test zu gelangen, kann auf den öffentlichen Seiten der Link
https://www.aip.de/intranet/groups/test
angegeben werden. Besucher, die sich im AIP-Netzwerk befinden, werden bei Klick auf diesen Link automatisch auf die richtige Intranet-Webseite weitergeleitet. Externe Besuche gelangen auf die Seite www.aip.de/intranet, die erklärt, dass von extern kein Zugriff möglich ist.
Dies hat Vorteile gegenüber der direkten Angabe der intranet.aip.de-Adresse, da hier der Browser erst nach einem Timeout den Hinweis erhält, dass er auf diese Webseite nicht zugreifen kann.
Links in Navigationsmenüs
Links zu internen oder externen Seiten können durch Unterseiten vom Typ "Link" in Navigationsmenüs eingefügt werden. Siehe Navigationsmenüs für mehr Informationen.